Daha önceki bölümde CoderDeck'e bir kutu yaparak daha işlevsel kılmıştım. Şimdide bilgisayarda bir arayüz yaparak tuşlarıma çeşitli görevler atayacağım. Bunun için yine StreamDeck uygulamasının arayüzünden ilham alarak benzer bir arayüz yaptım.
Arayüzü Electron.Js ve React.Js ile oluşturdum. Yine React component tasarımları için react material ui dan faydalandım. Html ve Javasicriptin gücü ile güzel bir masaüstü uygulaması oldu.

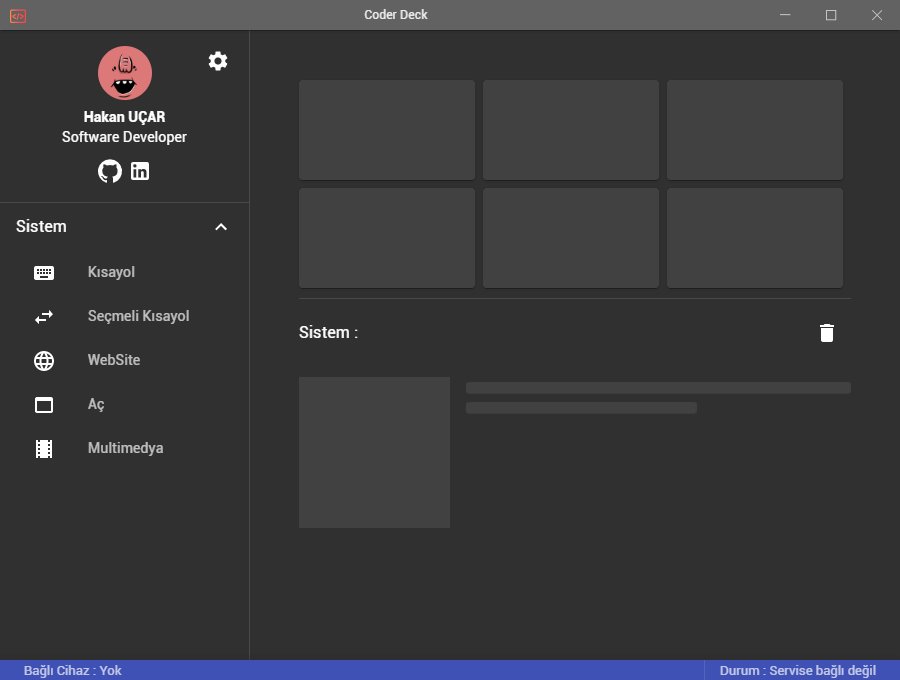
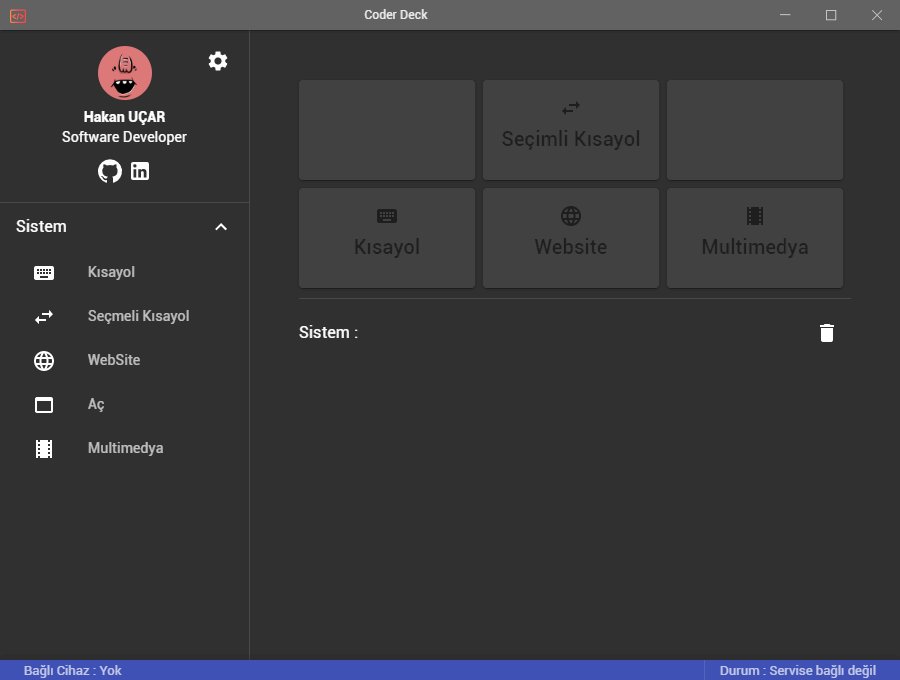
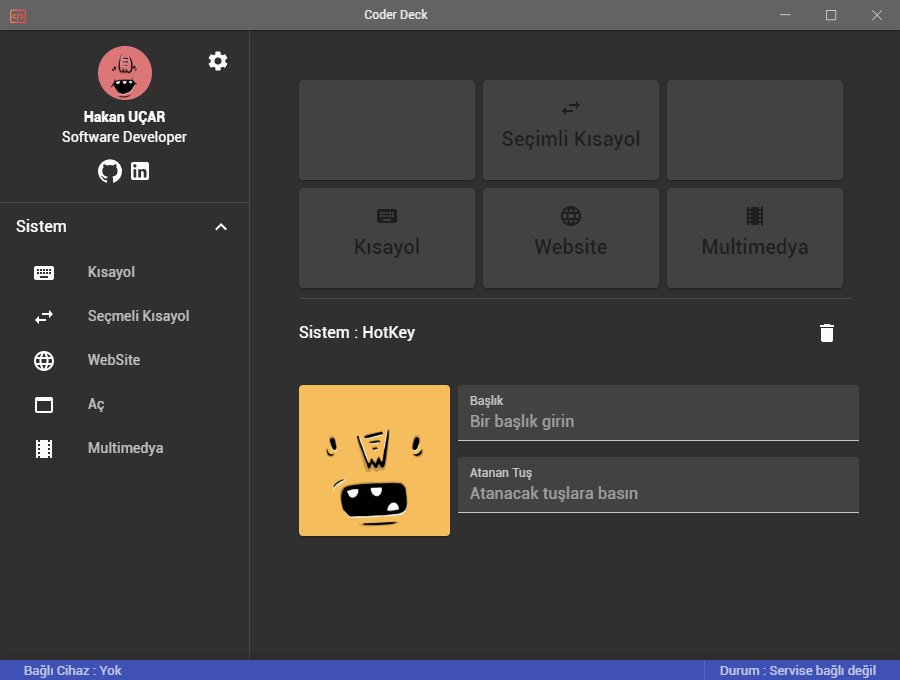
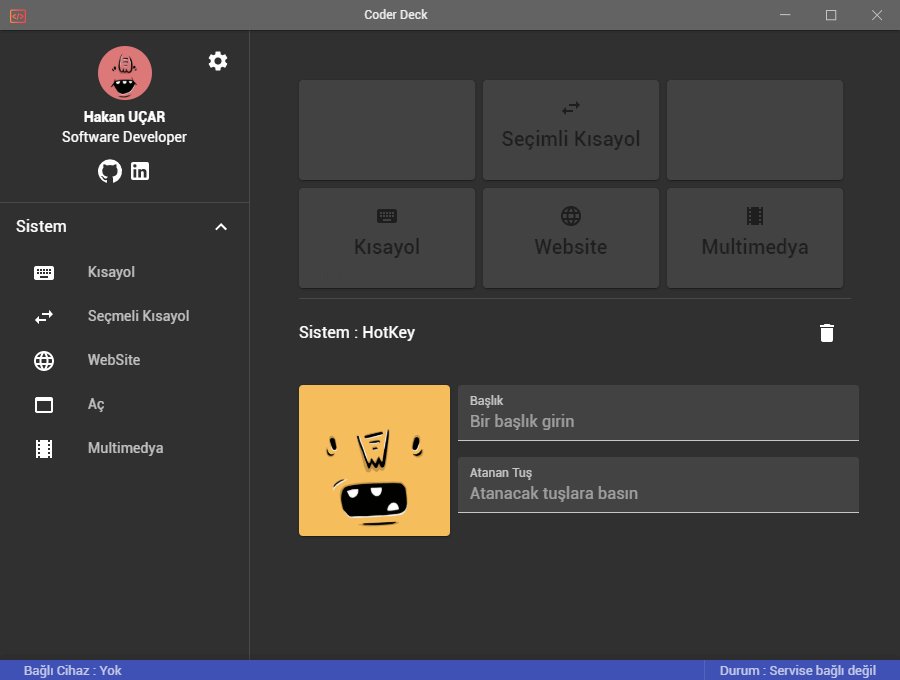
Arayüz oldukça basit. Sol tarafta menü altta bir durum çubuğu ve orta kısımda da butonlarımla görevleri eşleştirebileceğim alan mevcut.
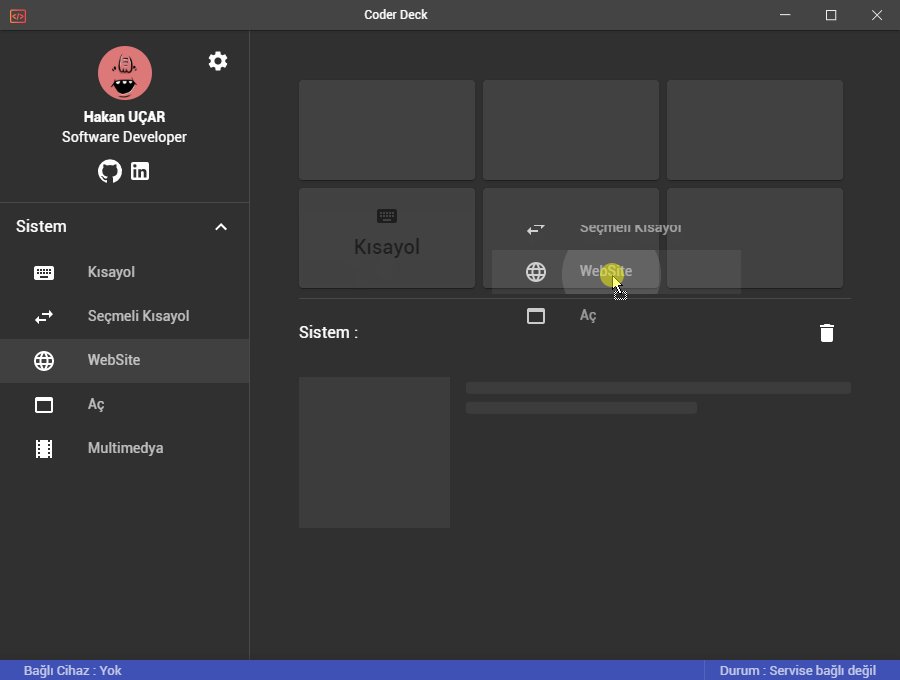
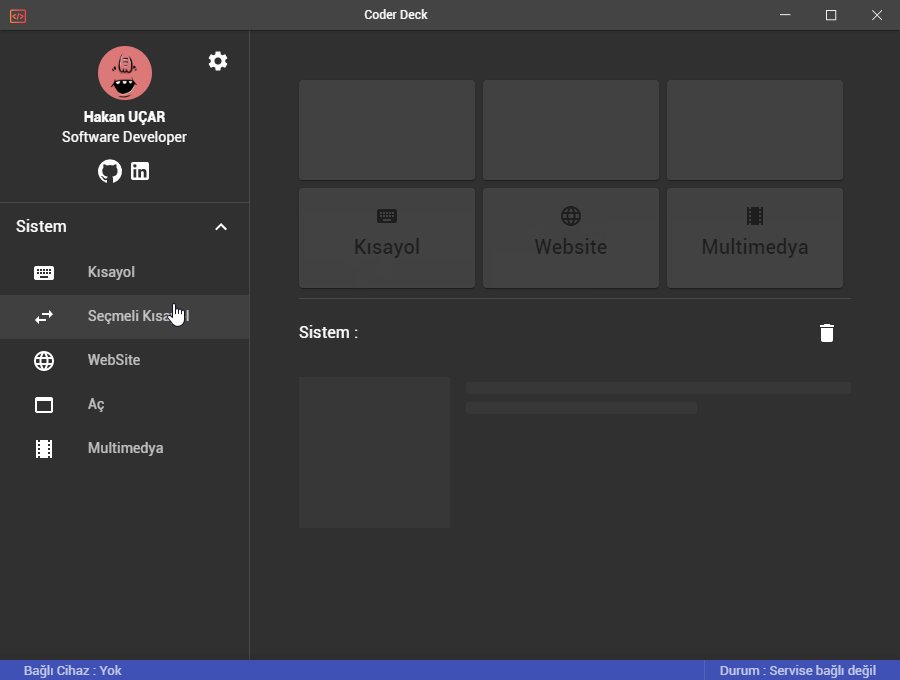
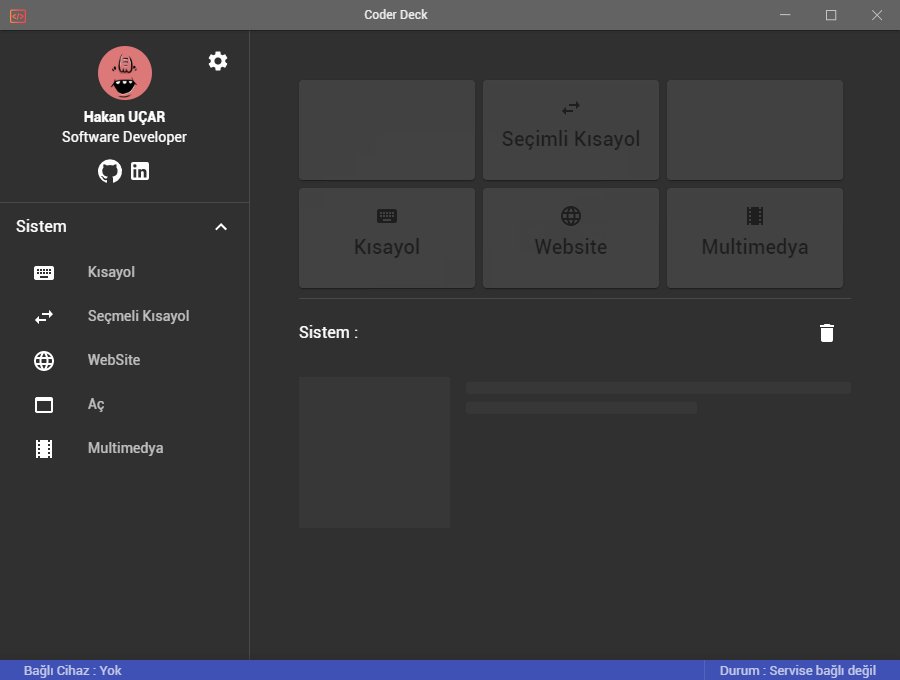
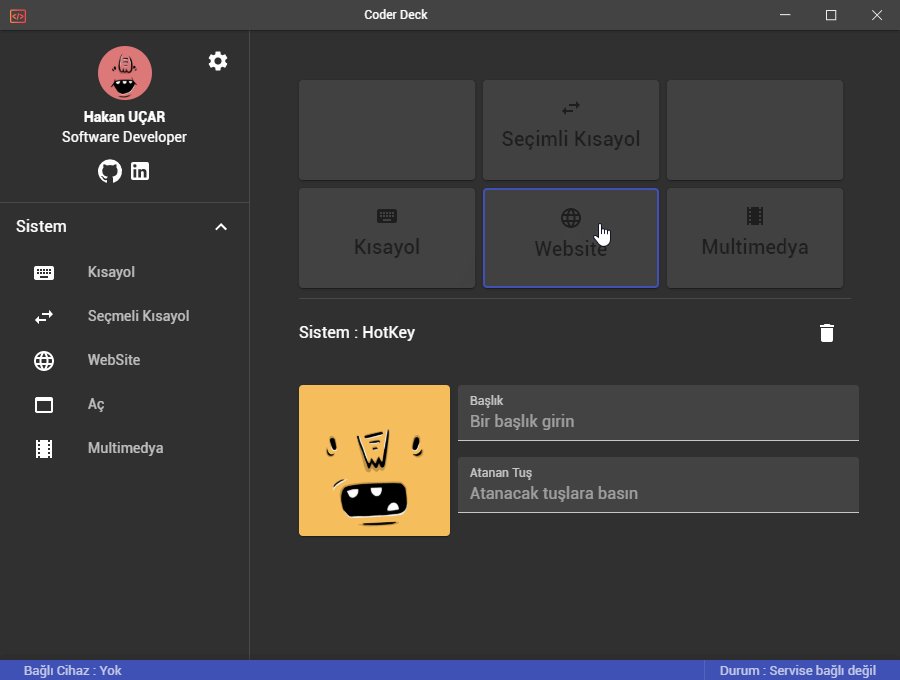
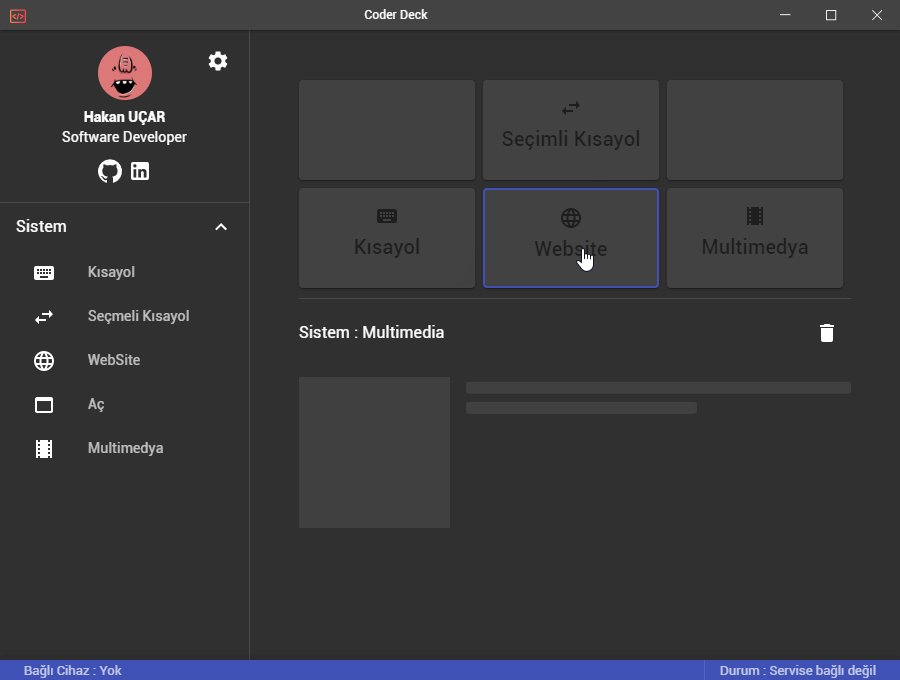
Sol menüden bir görevi sürükleyip orta kısımda bulunan butonlardan birinin üzerine bıraktığınızda butonla görev eşleşmiş olacaktır.

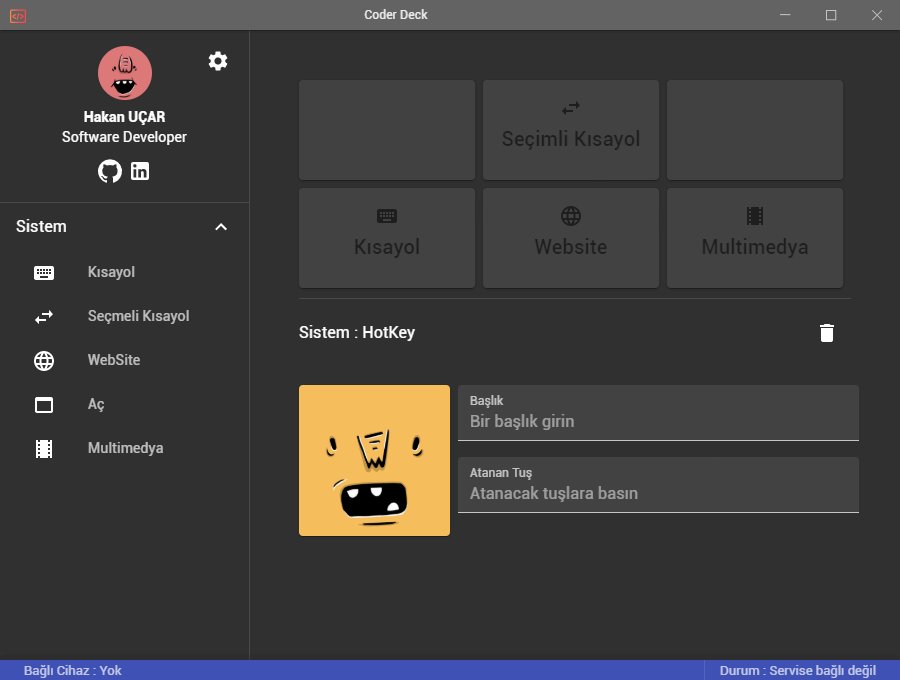
Butonla görevi eşleştirdik ama görevin içeriğini henüz belirlemedik. Bunun için de butona tıklayarak alt kısma da görevin çalışması için gerekli olan bilgileri giriyorum.

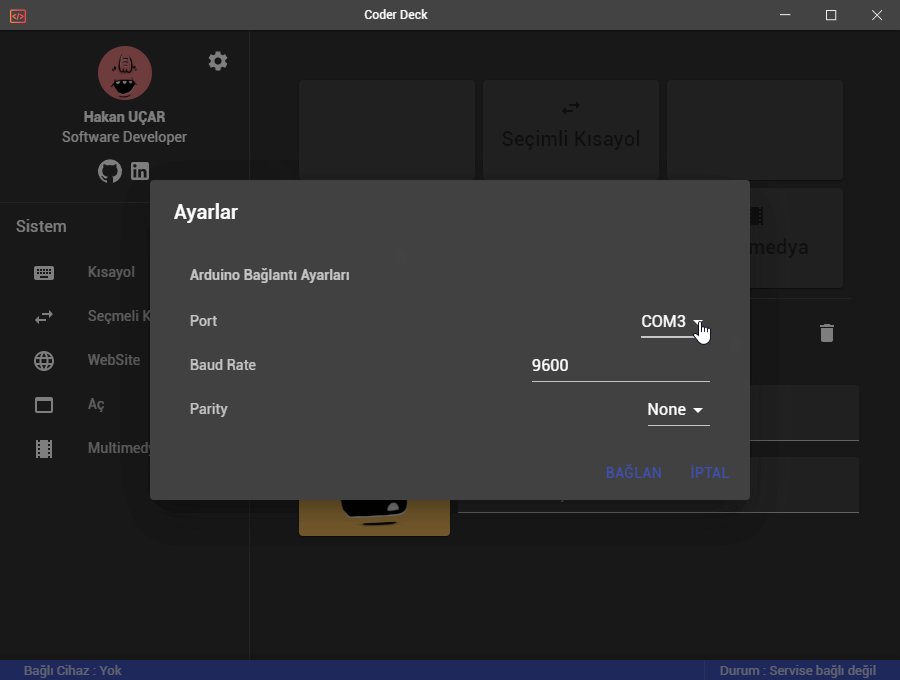
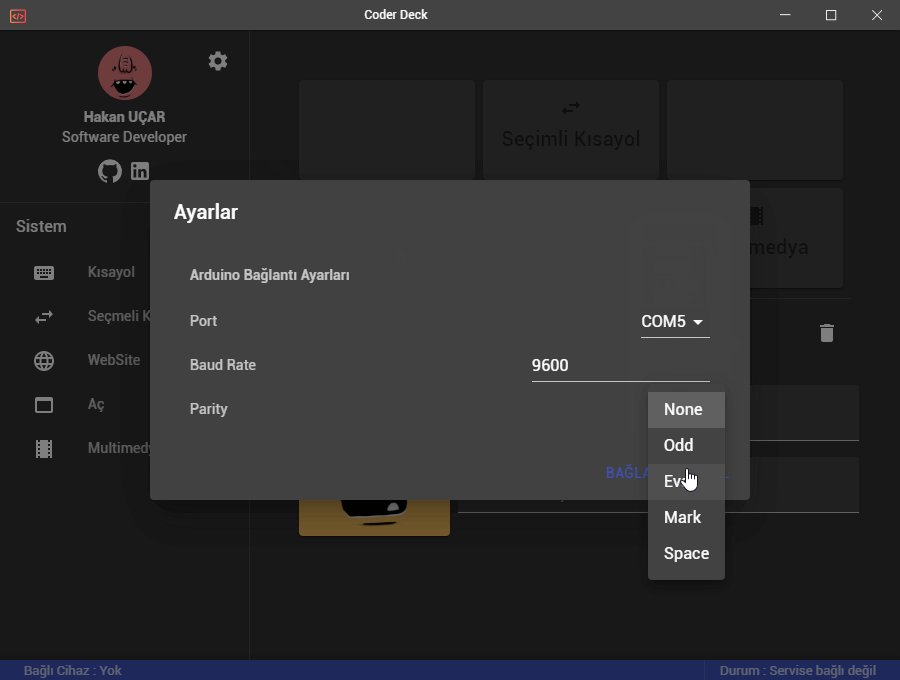
Arduino cihazı ile bağlantıyı sağlamak için gerekli olan bilgileride profil fotosunun yanında ki ayarlar tuşuna basarak yapabiliyoruz.

Arayüzde gözü çok yormamak için koyu bir template seçtim. Template ayarlanabilir olduğu için başka versiyonlarda da istersem bunu seçimli yapabilirim.
Şimdilik bu kadar bir sonraki bölümde de bütün bunları birleştirmiş olacağım.